I am still happy i did my first Angular js Page
Notice:
1. add link of angular.min.js
2. do not forget to add ng-app, it controls which part would implement angular js.
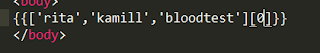
3. {{}} this one is named binding expression.
here is how binding expression is working.
and
Day 2
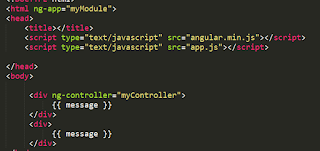
using module() method to create.
module also can depend on another module.
2. controller, is javascript function.
we also need to create controller too
3. register controller with module.module is like a container for different parts, i.e. controllers.
4. do not forget to add directives to html, ng-app and ng-controller.
5. add link app.js
Now you can see the result
(there is just one result, because I only put ng-control in first div)
that is all for today, thanks to kudvenkat, here is his video link;











No comments:
Post a Comment