肉豆蔻: Nutmeg
肉豆蔻皮;Mace
荜菝 ;Long pepper or India long pepper(pipli)
良姜:Dried galangal
党参: Dangshen
丁香:Dried cloves
八角:star anise
香叶:Bay leaf
草果: cao guo
茴香籽:Fennel seeds
白芷:Angelica dahurica, or bai zhi, Chinese Angelica, the Garden Angelica, Root of the Holy Ghost
当归:Angelica acutiloba or tōki or dang quai
Wednesday, 28 December 2016
Tuesday, 27 December 2016
Angular js Diary 1,2
Today is my first day to restart studying Angular js. Honestly, i did not understand it well, so i do not like it. However, this is my fate to try it again. Good luck for anyone has same fate as me!
I am still happy i did my first Angular js Page
the code is very easy. In this example, just helping me to understand how angular work, and some terminology.
Notice:
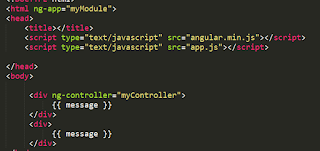
1. add link of angular.min.js
2. do not forget to add ng-app, it controls which part would implement angular js.
3. {{}} this one is named binding expression.
here is how binding expression is working.
1. module, it is like one package of Main() method.
using module() method to create.
I am still happy i did my first Angular js Page
Notice:
1. add link of angular.min.js
2. do not forget to add ng-app, it controls which part would implement angular js.
3. {{}} this one is named binding expression.
here is how binding expression is working.
and
Day 2
using module() method to create.
module also can depend on another module.
2. controller, is javascript function.
we also need to create controller too
3. register controller with module.module is like a container for different parts, i.e. controllers.
4. do not forget to add directives to html, ng-app and ng-controller.
5. add link app.js
Now you can see the result
(there is just one result, because I only put ng-control in first div)
that is all for today, thanks to kudvenkat, here is his video link;
Sunday, 4 December 2016
GreenSock Learning, TweenLite, TweenMax basic
1. TweenLite.from (object x, time, {opacity:0, left:"1000px"});
This Is an function, you can let one object moving from this position. Whereas, now you create this object, this position is the ending position. The location from function is where object moves from.
Left
means distance from left-margin.
However, one thing is important
here, which is in CSS, position has to be relative. Because it means that The element is positioned relative to its normal position. So if you do not put it, computer does not know what is the “left” meaning.
The second way:
TweenLite.from(document.getElementById("examp2"),10,{x: 1000});
Second way which is similar, but no need to set relative position. And set x needs to add {}.
The second way:
TweenLite.from(document.getElementById("examp2"),10,{x: 1000});
Second way which is similar, but no need to set relative position. And set x needs to add {}.
2.
Variables:object, is setting x,y,delay, Ease ……… format:{x:100,delay:3}
Delay is going to happen before function starts.
Ease: giving a specific “feel”, it is the function how the object moves.
Alpha: visible value, for instance, if it TweenLite.from(……alpha:-1), object will be invisible to visible(from-1 to 1). Whereas value less than 0 is invisible.
In this function, variables: object, is more complex than before. It includes onComplete,(which is required function, means after moving, this function will be triggled), onCompleteParams(requires array, ??????)
Document.getElementById(“”).innerHTML=””;
It is changing the element content, as in our element, there is no content, so it is adding content(letters) to our element.
3. Document.querySelectorAll()
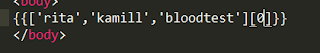
Here is one example to show how this function works. There are 2 <p> tags, this function could distinguish which element to use. So we do not need to declare another class or id to distinguish between <p> element. (checking w3 school example), according to the example, if you use x instead of x[0], then it would change both of it.
This selector also could use in this way, (selecting all of them, but function will work one by one, instead of work as one group).
Is equal to
What I want is moving “sub1”, “sub2”, “sub3” separately, so how to choose selector is one problem. StaggerTo() include this function. And document.querySelectorAll() could use for 2 purpose, moving as 1 group or moving seperately.
Other function:
Math.random() from javascript, output random decimal number (0.3454).
Yoyo(), the tween to go back and forth, alternating backward and forward on each repeat./按照原路径返回/
Repeat(), /重复路径, 建议与yoyo配合使用/, repeat:-1, means repeat all the time without stop.
Both of this function work similar.
For example,
Even you changed to TimelineMax(), still works same.
But now there is one difference:
6.Difference staggerFrom() and from(), staggerTo() and to();
I will use the same function to show the difference.
All of element will move “together”, delay together.StaggerFrom(),(delay is 1s)
It means each element will be delayed for 7 seconds.
Note: staggerFrom is using in TimeLineLite or TweenMax not in TweenLite
Subscribe to:
Comments (Atom)